Un avis ? Un commentaire ?
Cet espace est pour vous.


Nous en parlions précédemment ; l’écoconception et le green IT de manière générale représentent désormais un aspect crucial lorsqu’on se lance dans la création d’un produit numérique, quel qu’il soit.
En 2024, ces concepts sont encore trop méconnus du grand public (et aussi des personnes qui travaillent dans le secteur informatique !) alors même que ces problématiques concernent tout le monde. Alors comment faire pour que tout le monde se sente réellement concerné ? Notre hypothèse : en donnant des chiffres précis qui permettent d’y voir plus clair ! D’où l’intérêt de lancer un audit sur l’ensemble des sites web de Nouvelle-Calédonie.
Oui, tous les sites web actifs dont l’extension est en « .nc » !
Et dans un premier temps, on va vous dire comment on a procédé pour trouver cette liste de sites !
Avertissement préalable : la page web que vous êtes en train de consulter n’est pas écoconçue. Si lancez une analyse dessus, vous ne trouverez pas un bon résultat. Nous ne nous déchargerons pas du problème en disant que les cordonniers sont les plus mal chaussés ; c’est une problématique que nous avons en tête et qui sera présente lors de la prochaine refonte de notre site web. Fin de la parenthèse ; bonne lecture !
Pendant quelques mois, notre société Hightest a consacré du temps, à titre bénévole, à une commission nommée NID au sein du Cluster OPEN (Organisation des Professionnels de l’Economie Numérique de Nouvelle-Calédonie). Pourquoi NID ? Pour Numérique Inclusif et Durable, ce qui englobe des questions aussi larges et passionnantes que l’accessibilité, la performance environnementale des sites web, l’accès au numérique au plus grand nombre, ou encore la valorisation du matériel informatique inutilisé. Une opération d’envergure de la commission NID, la Grande Collecte Numérique, a permis par exemple de donner une seconde vie à un grand nombre de PC qui « dormaient » dans nombre d’entreprises (dont Hightest !) ; ces PC sont désormais au service d’associations locales.
Parmi les nombreux projets de cette commission, il existait un souhait de réaliser un audit de performance environnementale des sites web calédoniens. Une mission que nous avons acceptée, en même temps que celle d’auditer l’aspect accessibilité. Nous avions déjà effectué un exercice similaire en 2018 avec ces premiers chiffres sur l’accessibilité des sites calédoniens.
Nous avons pris plaisir à travailler sur ce projet et espérons qu’il permettra de favoriser de meilleures pratiques en termes de performance environnementale des sites web.
Le principal challenge a été de trouver le bon jeu de données, car c’est bien de vouloir faire un audit, mais quels sites analyser ? Etonnamment peut-être, c’est le chantier qui a pris le plus de temps et de réflexion, et qui est retracé dans cet article ; ce qui a suivi a été une part de gâteau.
Pour mener à bien cette sélection de sites, les quelques lignes directrices suivantes ont été respectées :
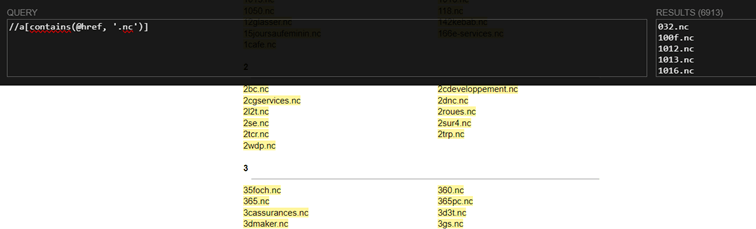
Maeva Leroux, notre contact principal au sein de la commission NID, nous a fourni cette page listant l’ensemble des sites web dont l’extension est « nc ». Pour extraire cette liste, nous avons utilisé le moyen du bord qui nous passait sous la main, à savoir l’extension Chrome XPath Helper, bien utile pour l’automatisation des tests web.
Il a suffi de saisir le xPath « //a[contains(@href, ‘.nc’)] » et de récupérer le texte des résultats. Près de 7000 URLs ont ainsi été récupérées très rapidement.

Ces URLs ont été stockées dans un fichier csv, après avoir été préalablement préfixées par « http:// ».
Cette première liste n’était que notre matière première brute : il s’agissait en effet uniquement de noms de domaines, et non pas des sites web effectivement liés à ces noms de domaines. Il peut arriver qu’une personne ou une organisation achète un nom de domaine et n’en fasse rien. Il n’y a donc pas d’analyse à envisager sur ce genre de donnée vide.
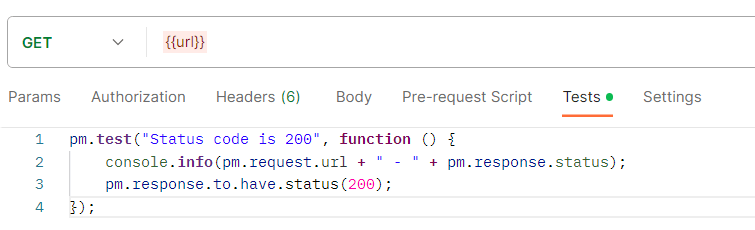
C’est à ce moment que nous avons utilisé un autre outil pour vérifier ces noms de domaines : Postman. Postman est un outil de développement et de test qui permet notamment d’interagir avec des API et d’envoyer des requêtes HTTP à des serveurs pour tester la disponibilité des sites web.
Dans notre cas, c’est ce deuxième usage qui nous a intéressé.
Une requête très simple a été créée dans une nouvelle collection Postman, c’est-à-dire un ensemble organisé de requêtes qui peut être lancé selon des paramètres spécifiques. Cette requête a été programmée pour contrôler les codes de statut HTTP de chacune de ces URL. Ce que l’on recherche, c’est une liste d’URL renvoyant le code 200, qui signifie que l’adresse a pu être atteinte avec succès. Un log d’info a également été ajouté pour pouvoir récupérer facilement le résultat des tests à la fin.

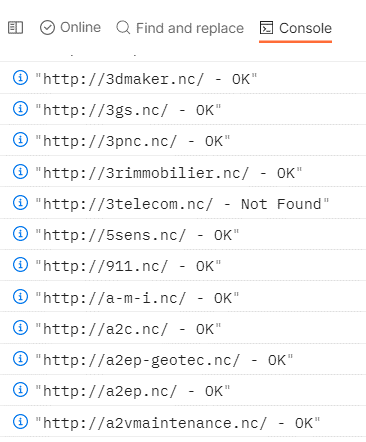
La collection a ensuite été jouée en utilisant, en donnée d’entrée, le fichier des URLs mentionné précédemment. Il n’y a plus qu’à attendre ! Voici à quoi ressemblent les résultats dans la console Postman :

Cela a beaucoup allégé la liste, puisqu’elle est passée de 6908 noms de domaine à un peu moins de 4000.
Mais ce n’est pas fini !
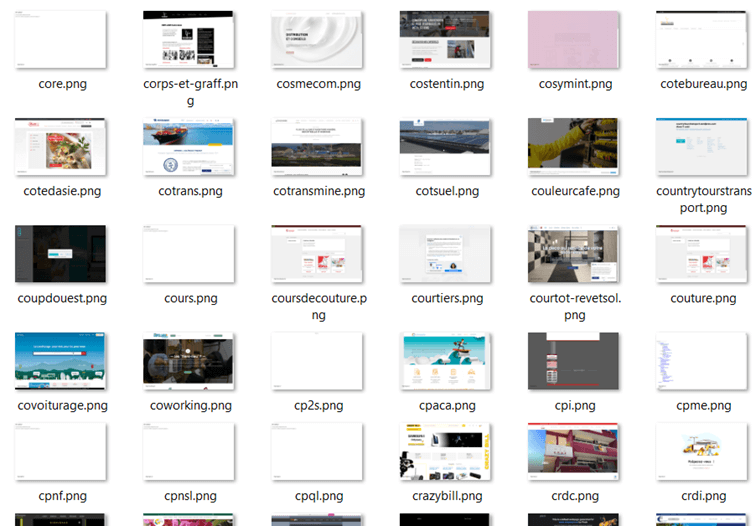
Afin d’optimiser les résultats de l’audit, nous souhaitions laisser hors de notre périmètre d’étude les sites en construction. Nous avons donc imaginé une solution automatisée, qui génère un screenshot de chaque page d’accueil et range ce screenshot dans un dossier. Cela avait pour objectif de faciliter la revue des sites, en permettant de visualiser rapidement les screenshots sans avoir à ouvrir un navigateur, attendre que la page charge, etc.
Nous n’aurions peut-être pas eu l’idée d’utiliser JUnit et Selenium pour réaliser ce travail si nous n’étions pas en contact avec ces outils à longueur de journée. Cela peut peut-être donner l’impression que « pour qui possède un marteau, tout ressemble à un clou » ! Mais peu importe ; ce code jetable a bien rempli son usage, et nous avons pu générer les screenshots voulus.
Le dossier de sortie, en train de se remplir de screeenshots :

Est venue ensuite la partie la plus fastidieuse : consulter chaque screenshot afin de dresser la liste finale des URL. Comment faire pour que cette analyse dure le moins de temps possible et surtout ne soit pas un calvaire pour la ou les personnes qui s’en chargent ?
Après une première tentative d’analyse à l’œil humain, il est apparu que cela prendrait beaucoup trop de temps ; non seulement parce que la liste était longue, mais aussi parce que beaucoup de screenshots révélaient que le site était en construction (ou tout simplement vide) et qu’il fallait donc l’écarter. Pas question d’infliger ce travail rébarbatif à qui que ce soit !
Il a donc été temps de trouver une solution de « dégrossissement » automatique, qui permette de filtrer davantage ces sites. Qui dit « automatique » dit aussi « moins fin » ; nous courions donc le risque de passer à côté de certains jeux de données légitimes. Tant pis : done is better than perfect.
Voici la nouvelle règle pour la génération des screenshots, inspirée par les conseils de Xavier Liénart (merci à lui !) :
Le script Selenium est donc ajusté en fonction :
Après lancement de ce script, le nombre de sites à analyser à considérablement baissé. Nous voilà à présent avec un peu moins de 2400 screenshots. Après analyse d’un échantillon aléatoire de ces screenshots, le résultat est concluant et ne nécessitera pas de nouveau filtre.
Cette liste de sites est donc désormais notre outil de travail, notre précieux !
À ce stade, il n’y avait plus qu’à lancer l’audit sur cette liste de sites, ce dont nous parlerons dans le prochain article. À très bientôt !
Cet espace est pour vous.