Une autre vision du web
Portrait d’un regard
Entrepreneuse, mère de famille et engagée dans diverses associations calédoniennes, Marie-Françoise Pierre passe une grande partie de ses journées devant des écrans. Nous l’avons rencontrée pour nous immerger dans sa vie numérique, qui est adaptée à son handicap : la malvoyance.
Dans cet article, nous allons présenter une vie numérique parmi des millions d’autres, en espérant qu’elle vous aidera à imaginer des sites plus accessibles, mais aussi détecter des problèmes d’accessibilité et en parler pour qu’ils soient corrigés.
Comment voit Marie ?
La déficience oculaire de Marie touche la partie centrale de sa rétine, la macula, ce qui affecte le centre de sa vision. Sa vision périphérique, en revanche, lui permet de se situer dans l’espace et de se déplacer sans problème. Cette déficience l’handicape à 80% ; certaines actions ne lui sont pas possibles, par exemple la conduite.
D’autres types de malvoyances impactent uniquement la vision périphérique, ce qui permet aux personnes de pratiquer des activités demandant une acuité visuelle fine, mais peut représenter un risque important lorsque des dangers surviennent sur les côtés.
Pour Marie, avoir une bonne hygiène de vie est impératif pour voir le mieux possible : une fatigue ou un manque de sommeil peuvent lui rendre encore plus difficile la lecture, voire lui occasionner des vertiges.
Si vous souhaitez expérimenter par vous-mêmes la façon dont Marie voit le monde, vous pouvez télécharger l’application Eye-View (disponible sur iOs et Android) et essayer la vue « DMLA » en agrandissant au maximum la tache grise centrale. Gardez bien votre regard au centre de la tache et laissez votre vision périphérique faire le reste… Pas facile !
Des équipements matériels et logiciels pour plus d’accessibilité
Chez Marie, tout est Mac : ordinateur, tablette et smartphone, car tous ces matériels intègrent directement des fonctions d’accessibilité pour les déficients visuels. Sinon sur PC, Marie doit être équipée du logiciel ZoomText, un logiciel qui coûte cher acheté individuellement (environ 60 000 francs pacifiques). Ces outils permettent de régler la taille du texte, la teinte et le contraste des couleurs, l’apparence du curseur, et propose également une synthèse vocale. Mais le plus souvent, Marie préfère ne pas utiliser la synthèse vocale ; elle a remarqué que celle-ci a tendance à s’entrecouper, répéter plusieurs fois la même chose, ou encore énoncer un autre texte que celui souhaité. Elle préfère lire elle-même les textes, aussi bien dans les visionneuses de documents que dans son client mail ou son navigateur.
Elle maîtrise Siri et a formé d’autres personnes dans le cadre l’association Valentin Hauÿ de Nouméa, mais a l’habitude d’écrire ses mails et autres messages au clavier.
Marie lit avec fluidité à condition que le texte soit à une taille suffisante (police 72 pour un document word affiché à 100%). Il est préférable aussi que la police soit sobre, sans empattements (lire cet article pour comprendre pourquoi !). Pour lire un texte, elle zoome au maximum, fait défiler la page horizontalement avec la souris, dézoome, rezoome… Toute une gymnastique qu’elle fait maintenant sans y penser. Elle explique qu’au départ ça donne un peu envie de vomir, mais qu’on s’y habitue vite.
Le clavier de Marie est tout à fait classique. Pour écrire avec plus d’aisance, elle y a simplement collé deux petits reliefs en plastique qui lui permettent de placer ses mains au bon endroit.
Elle utilise souvent l’appareil photo de son téléphone pour zoomer certains textes rencontrés dans la vie de tous les jours, par exemple des plaques portant un nom de rue, ou les cahiers d’école de ses enfants.
Des bugs auxquels vous n’auriez peut-être jamais pensé
Vous souhaitez construire des logiciels (plus) accessibles ? Voici maintenant des points soulevés par Marie au cours de sa vie d’internaute. Peut-être repenserez-vous à ces cas d’utilisation lors de votre prochaine phase de spécifications… Car une fonctionnalité qui semble parfaite pour une personne valide peut être perçue comme buggée (ou « buggante ») lorsque l’on navigue différemment.
Le menu glissant
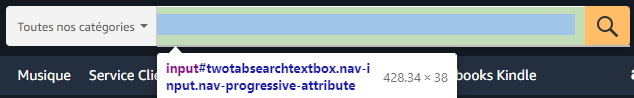
Imaginez un site web avec un bandeau comprenant différents onglets thématiques. Lorsque vous survolez un onglet avec la souris, un menu apparaît. Et lorsque vous survolez un item de ce menu, un sous-menu apparaît. Et lorsque la souris quitte soit l’onglet, soit le menu, soit le sous-menu… Tout se replie.
Ce type de design est très courant, en particulier sur les sites de vente ; à peu près gérable quand l’écran est affiché à 100%, il devient cauchemardesque s’il est zoomé à 500%. Comment garder la souris sur ces éléments tout en faisant défiler l’écran horizontalement ? Ces menus interactifs peuvent devenir un casse-tête.

Le carrousel vertigineux
Certains carrousels d’images défilent automatiquement et nécessitent que l’on identifie rapidement les informations utiles et qu’on les lise dans la foulée. Or, pour Marie, l’étape d’identification est plus longue que prévu ; ce qui était censé être une animation agréable et vivante devient une chasse agaçante où l’on joue au chat et à la souris.

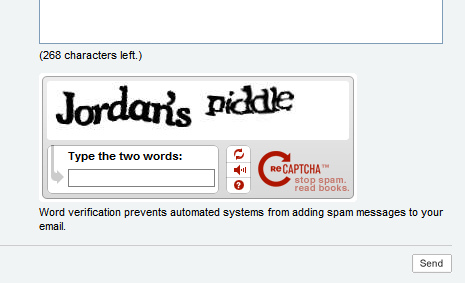
Le captcha indéchiffrable
Les captchas sont des outils plus ou moins efficaces pour limiter l’accès des robots sur certaines parties du web. Mais ils ne sont pas toujours accessibles : les lettres indéchiffrables et les contrastes insuffisants bloquent parfois à Marie l’accès à certains services.

Le curseur fugitif
Dans certaines applications, Marie a remarqué que lorsqu’on zoome au maximum un champ où l’on est en train de saisir du texte, le focus de l’écran ne suit pas automatiquement le curseur. Du coup, lorsque le curseur quitte l’écran, on ne voit plus ce qu’on écrit. Elle a remarqué ce comportement en particulier sur son client de messagerie.
La barre qui s’incruste
Quand Marie regarde une vidéo, elle n’a pas le temps de lire les sous-titres. Mais lorsqu’elle a besoin de les lire et qu’elle appuie sur « Pause », il arrive que la barre de lecture cache la partie basse de la vidéo, ce qui masque le texte.
Cette petite série de bugs n’est qu’un échantillon des embûches que l’on peut rencontrer lorsqu’on navigue autrement que ce qui était imaginé par le concepteur d’un site web. La prochaine fois que vous ouvrirez un site (probablement dans moins de quelques minutes), regardez-le avec un oeil différent ; quelles parties vous semblent bien pensées pour l’accessibilité ? Quelles parties laissent à désirer ? Adopter ce regard nécessite de l’entraînement, et des méthodes et outils peuvent vous aider à le faire, comme nous en parlions précédemment.
L’accessibilité, ce n’est pas que pour les autres
Au cours de sa vie professionnelle, Marie a remarqué que les logiciels destinés à un usage interne étaient souvent moins soignés en termes d’ergonomie et d’accessibilité que les logiciels ouverts à un public plus large. Un constat qui laisse pensif, à l’heure où l’insertion des personnes handicapées devrait être un enjeu important des entreprises.
Pourtant, au bureau ou ailleurs, la majorité des mesures d’accessibilité sont profitables autant aux personnes handicapées qu’aux autres. N’importe qui pourrait avoir besoin de capter toutes les infos d’un site sans se baser sur les images (sa connexion étant trop lente pour les charger par exemple), et donc de se servir des attributs de texte alternatif. N’importe qui, souffrant d’une migraine passagère ou de fatigue oculaire, pourrait apprécier un site dont les contrastes respectent les normes d’accessibilité.
Cela est vrai aussi « dans la vraie vie »… Vous le savez s’il vous arrive de préférer monter via la pente douce plutôt que par les escaliers.
N’hésitez pas à partager dans les commentaires votre expérience du handicap, de l’accessibilité et des bugs associés que vous avez rencontrés !