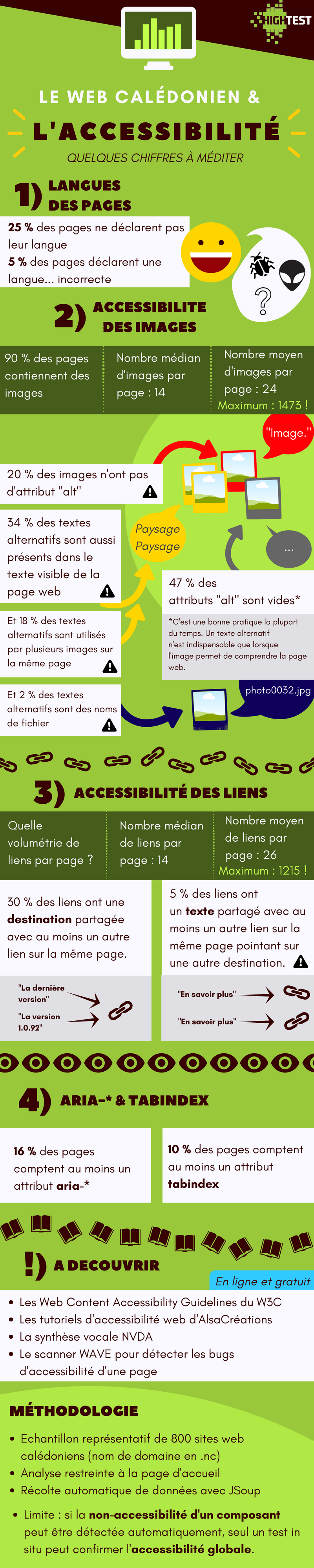
Infographie sur l’accessibilité des sites calédoniens
A partager sans modération ! L’article qui suit reprend et explique chacune des données découvertes, expose la méthodologie et ses limites, et donne un rappel sur la nature et le rôle de l’accessibilité numérique. Vous pouvez également télécharger l’infographie (image au format PDF de 446 Ko).

Pourquoi mesurer l’accessibilité ?
L’accessibilité est un sujet encore insuffisamment maîtrisé, en métropole comme en Nouvelle-Calédonie. C’est un état de fait que l’on peut constater en navigant sur un certain nombre de sites web. Nous avons mené cette étude pour pouvoir préciser ce constat par des chiffres.
Quels critères d’accessibilité ont été analysés ?
Le choix d’un standard international
Des règles pour l’accessibilité des contenus web existent et forment un standard : le WCAG (Web Content Accessibility Guidelines). Pour chaque thématique, des règles sont proposées par niveau d’accessibilité souhaité (A, AA ou AAA).
Une partie de ces recommandations peut être vérifiée par un simple script de test automatique. Parmi celles-ci, nous avons retenu :
- Présence d’un attribut de texte alternatif sur toutes les images (règle 1.1.1, niveau A)
- Unicité du texte alternatif des images par rapport au contenu lisible et par rapport aux autres textes alternatifs de la page web (règle 1.1.1, niveau A)
- Lisibilité du texte alternatif (celui-ci ne doit pas être le nom de fichier de l’image) (règle 1.1.1, niveau A)
- Unicité des textes des liens pointant vers des ressources différentes sur une même page web (règle 2.4.4, niveau A)
- Présence d’un attribut indiquant la langue de la page (règle 3.1.1, niveau A)
Partant de ce constat, nous avons décidé d’étudier ces critères sur un large corpus de sites web calédoniens. Nous avons utilisé l’outil de scrapping JSoup, dont nous vous avons parlé dernièrement.
Parallèlement à l’analyse de ces critères, nous avons aussi étudié l’utilisation (quantitative) de la famille d’attributs « aria » et de l’attribut « tabindex« . Ces attributs ont vocation à améliorer l’accessibilité et l’ergonomie des sites web. Cependant, ces attributs sont parfois inclus par défaut dans les templates de sites et ne sont donc pas forcément sciemment implémentés par l’entité responsable d’un site. D’autre part, ces attributs peuvent faire l’objet d’une utilisation erronée ; leur présence au sein d’une page web ne veut pas forcément dire qu’elle est plus accessible qu’une autre.
Limites de l’analyse
- Les informations récoltées sont des indicateurs isolés qui ne sondent que grossièrement le niveau d’accessibilité des sites.
- Certains sites web calédoniens n’ont pas d’extension en « .nc » et n’ont pas été inclus dans l’analyse.
- Pour certains critères, certains sites n’ont pas pu être étudiés suite à des indisponibilités ou des incompatibilités techniques. Dans le pire des cas, 33 sites sur 800 n’ont pas pu être analysés.
Quels chiffres pour l’accessibilité calédonienne ?
Corpus
Le corpus est composé de la page d’accueil de 800 sites web calédoniens. Les sites les plus connus (sites institutionnels, administrations, médias…) y côtoient des sites commerciaux et associatifs. Les sites personnels de particuliers ne sont pas représentés.
La langue des pages est-elle déclarée ?
- 25 % des pages ne déclarent pas la langue du document. Une mesure pourtant peu coûteuse, puisqu’il s’agit d’un simple attribut à ajouter dans la balise html. La langue du document est une donnée utile pour les logiciels lecteurs d’écran, mais peut aussi être utile pour le référencement. En savoir plus sur l’attribut « lang »
- 7 % des pages où la langue est déclarée indiquent une langue qui n’est pas pertinente ; majoritairement l’anglais, mais aussi le portugais et le « nc », qui n’est pas une langue ! Ces mauvaises pistes représentent 5 % du corpus total.
Les images sont-elles accessibles ?
Données générales sur les images
- 90 % des pages d’accueil contiennent au moins une image déclarée dans le DOM (et non chargée par CSS).
- 14 images : c’est le nombre médian par page d’accueil. Le nombre moyen est 24 et le nombre maximum, 1473.
- 47 % des attributs de texte alternatif sont vides (notés alt= » ou alt). Cela n’est pas un problème en soi ; cela signifie simplement que les synthèses vocales passeront sur les images sans donner d’information. Cette pratique est particulièrement pertinente pour les images à seul but décoratif.
Données sur l’accessibilité des images
- 20 % des images n’ont pas d’attribut de texte alternatif (même vide). Les synthèses vocales sont susceptibles de passer dessus en disant « image », ce qui n’apporte aucune valeur à l’utilisateur, et peut être irritant si le site contient beaucoup d’images. Si l’image contient des informations nécessaires à la compréhension du contenu, l’utilisateur en sera privé si sa machine ne charge pas les images, ou s’il est aveugle.
- 11 % des pages n’ont d’attribut de texte alternatif sur aucune de leurs images. 33 % en ont un pour chaque image.
- 34 % des textes alternatifs non vides contiennent du texte qui se trouve déjà dans le texte visible de la page. Cette utilisation n’est pas toujours erronée ; un logo dans le header avec comme texte alternatif « Accueil » est acceptable. Toutefois, une analyse plus poussée des données récoltées a montré que bien souvent, ces textes alternatifs étaient effectivement redondants.
- 18 % des textes alternatifs non vides possèdent au moins un doublon (image sur la même page ayant le même texte alternatif). Sur la page d’accueil d’un site de billetterie en ligne, il y a 40 doublons de ce type !
- 2 % des textes alternatifs sont des noms de fichier (par exemple : photo00032.jpg).
Accessibilité des liens
Données générales sur les liens
- Lors d’une navigation au clavier et au lecteur d’écran, le texte des liens prend toute son importance, car chaque lien est susceptible d’être lu hors de son contexte. Il est donc important de choisir de textes parlants, comme « notre point de vue sur le World Quality Report de 2017-2018« , plutôt que des textes génériques comme « dans cet article » ou « cliquez ici ».
- 14 liens : c’est le nombre médian par page d’accueil. Le nombre moyen est 26 et le nombre maximum, 1215.
Données sur l’accessibilité des lien
- 5 % des liens partagent leur texte avec un autre lien de la même page dont la destination est différente. Problème : comment faire la différence entre 2 liens qui se suivent et indiquent « En savoir plus » ? Sur une des pages étudiées (la page d’accueil du site d’une agence immobilière), 55 liens sont dans ce cas de figure.
- Pour 30 % des liens, c’est l’inverse (ils pointent vers la même ressource mais ont un texte différent), ce qui est beaucoup moins problématique. Par exemple, on imagine bien qu’un lien « La dernière version » puisse pointer vers la même ressource qu’un lien « La version de juin 2018 ».
Présence d’attributs aria et tabindex
- 16 % des pages comptent au moins un attribut aria-*
- 10 % des pages comptent au moins un attribut tabindex
Rappel : quels sont les enjeux de l’accessibilité ?
Améliorer l’expérience de l’ensemble des utilisateurs
Accessibilité et handicaps sont souvent associés. Mais contrairement à l’idée répandue, l’accessibilité n’est pas une affaire de personnes handicapées, mais plutôt de situations de handicap, car tout un chacun peut être amené, temporairement ou situationnellement, à être privé de tout ou partie de l’acuité d’un de ses sens. Quelques exemples :
- La difficulté à lire l’écran de son smartphone quand on le consulte en plein soleil
- La photophobie provoquée par une forte migraine
- La difficulté à écouter une émission quand on se trouve dans un bus bondé en centre-ville
Le matériel que l’on utilise peut lui-même nous mettre en situation de handicap :
- Ecouteurs en panne
- Ecran anormalement terne
- Connexion internet bas-débit
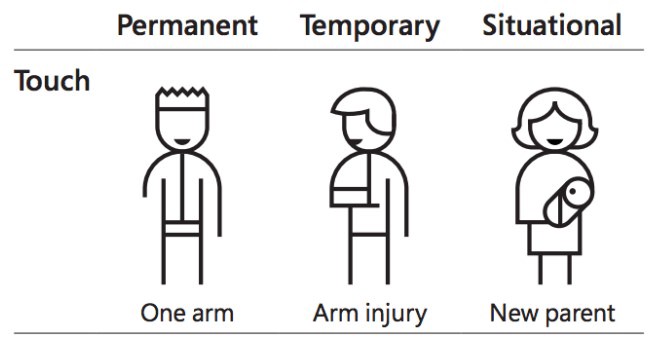
Le kit de design inclusif de Microsoft illustre par exemple cette diversité de contextes en montrant qu’on peut avoir « un bras en moins » lorsqu’on est amputé, plâtré, ou simplement occupé à tenir un bébé.

Les bonnes pratiques d’accessibilité sont donc profitables à tous et permettent de construire du contenu tout-terrain. Ce faisant, on améliore les conditions de la satisfaction utilisateur et le rendement de ses services en ligne.
Résorber les fractures numériques
Ceci étant dit, il est correct de dire qu’une part grandissante de la population se trouve dépendante de l’accessibilité des services web.
Selon l’enquête HID, il existait en France 1,7 millions de déficients visuels en 1999, dont plus de 200 000 aveugles ou malvoyants profonds. A l’époque, cela représentait 2,9% de la population. Un nombre similaire (2,8%) a été obtenu en 2012 au Canada. Ajoutez à cela le fait que le nombre de déficients visuels est en forte augmentation dans le monde entier dû au vieillissement de la population.
Nombreux sont les éléments à prendre en compte pour aller vers plus d’accessibilité : malvoyance, malentendance, cécité, surdité, daltonisme, épilepsie, dyslexie…
Plus le temps passe et plus la société se digitalise ; il n’est donc pas question de laisser de côté une si grande partie de la population.
L’accessibilité : une obligation juridique
Soulignons que depuis 2005, l’accessibilité des sites web est en France un enjeu juridique. Depuis la loi pour l’égalité des droits et des chances, la participation et la citoyenneté des personnes handicapées, il est obligatoire aux sites institutionnels de fournir des services en ligne accessibles. En octobre 2016, la Loi pour une République numérique a rappelé cette obligation.
Mais les associations considèrent souvent que cette législation est insuffisante et trop peu appliquée. A l’heure actuelle, l’accessibilité est encore majoritairement le fruit de décisions volontaires, plutôt que celui d’une obligation légale. Une raison de plus de prendre conscience de sa responsabilité individuelle dans ce domaine.
Sur notre blog, vous pourrez découvrir d’autres articles sur ce thème. L’an dernier, nous avons participé à un défi du Ministry of Testing sur l’accessibilité, et il y a deux mois nous avons rencontré Marie-Françoise Pierre, une entrepreneuse malvoyante.
Durant cette analyse, nous avons découvert un certain nombre de freins à l’accessibilité sur notre site, et nous sommes en train de les résoudre. Et vous, que pourriez-vous améliorer ? Histoire de ne pas être dans nos prochaines statistiques… 
Autres articles sur le thème de l’accessibilité
Malvoyance – vis ma vie numérique avec Marie-Françoise Pierre
30 days of accessibility testing