« Selenium c’est terminé, maintenant c’est Cypress ! »
Voilà une terrifiante affirmation quand on utilise Selenium au quotidien et qu’on adore ça ! Mais rien ne sert de se recroqueviller dans ses douillettes habitudes, retroussons nos manches et partons à l’assaut de cette étoile montante, dont on entend si souvent parler.
Cet article s’appuie sur :
- Des questions que nous nous sommes posées avant et pendant notre exploration de cet outil
- Le tutoriel Cypress de l’excellente Test Automation University
- L’hypothèse que si on peut faire une chose avec Selenium, on aura envie de faire la même chose avec Cypress
- L’espoir inavouable de mettre Cypress en défaut… mais à la loyale !
Mais pour commencer, posons les grosses questions qui fâchent !
Cypress est-il payant ?
Etudions cette question en premier car c’est un point crucial pour certaines équipes !
Pour répondre à cette question, il va falloir faire la différence entre 2 produits : l’exécuteur de tests (Test Runner) et le service de reporting associé (Dashboard service). Le premier est totalement gratuit et open-source. Le second est facultatif, et payant à partir de 500 exécutions de tests par mois. En plus des tableaux de bord, il permet de gérer la parallélisation des tests, facilite la mise en place de l’intégration continue (qui reste possible même sans), s’intègre avec Slack, injecte du feedback dans Github… Bref, un super assistant, mais dont on peut se passer s’il le faut.
Quels langages supporte Cypress ?
Le JavaScript, et c’est tout. Vous avez l’habitude de tel ou tel autre langage avec Selenium ? Tant pis, vous apprendrez, ce serait dommage que ce détail vous empêche d’aller plus loin ! D’autant que Cypress offre un DSL (Domain Specific Language) particulièrement fourni. On y reviendra.
Quels navigateurs supporte Cypress ?
Au départ, seul Google Chrome était pris en charge, mais cela a bien changé. A partir de Cypress 4.0, il est possible désormais d’interagir avec Firefox et Edge, et de manière générale cette problématique est inscrite dans la roadmap de Cypress. Restez en veille !
Quid de la documentation et de la communauté Cypress ?
Côté documentation, le site de Cypress est plutôt généreux. Et sa communauté StackOverflow n’est pas en reste, avec plus de 6700 questions sur le sujet. Ce n’est rien comparé à Selenium (bientôt 78 000 questions), mais c’est tout de même un bon signe, surtout si on tient compte de la relative nouveauté de l’outil.
La communauté Cypress est par ailleurs assez active sur Github, et il existe par exemple des initiatives open-source de nature et d’ampleurs assez diverses visant à combler les manques de Cypress. Un exemple ? Cet utilitaire qui permet d’interagir avec la touche de tabulation !
La liste des plugins Cypress (développés ou non par Cypress) est visible ici.
Poursuivons maintenant avec des questions sur le fonctionnement de l’outil.
Cypress, c’est encore une surcouche de Selenium ?
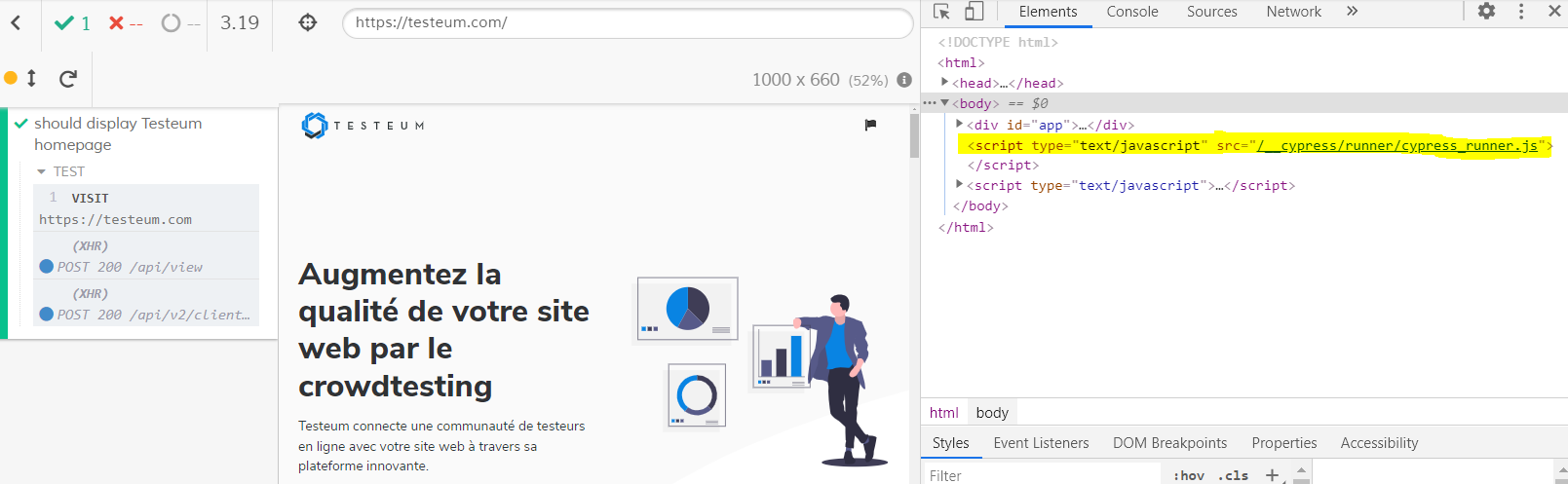
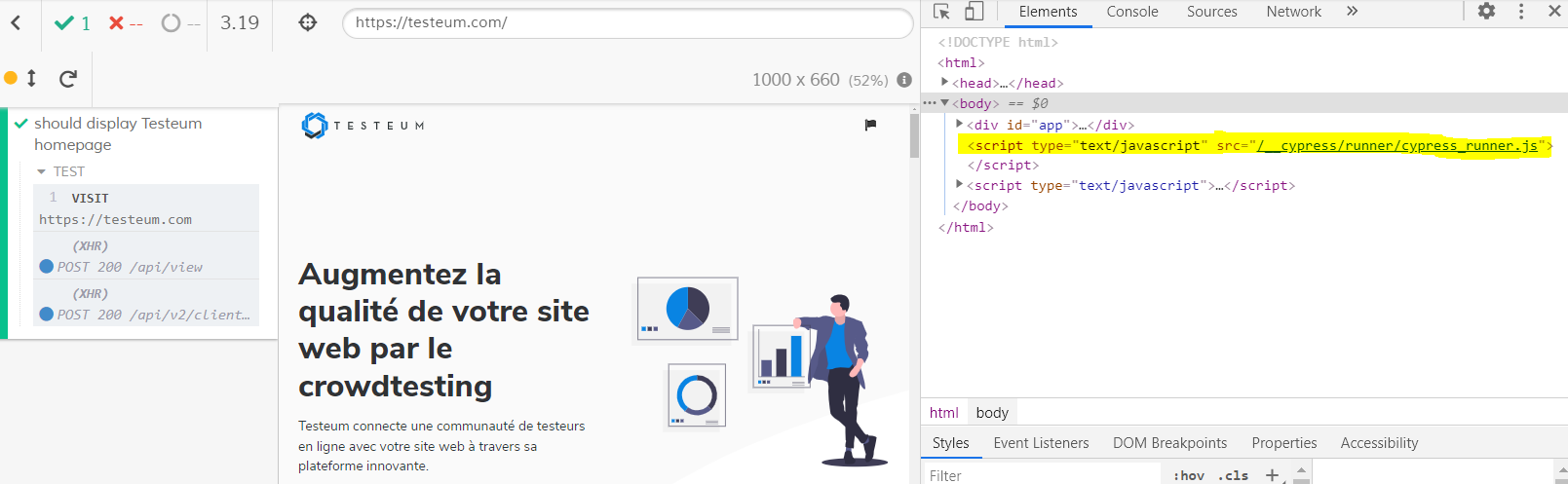
Hé non ! Selenium communique avec le navigateur, alors que Cypress tourne directement dans le navigateur. Voyez le script Cypress confortablement assis dans le code HTML de la page d’accueil de Testeum !

Cela peut d’ailleurs occasionner des comportements inattendus, par exemple des protestations de votre antivirus qui s’emmêle les pinceaux dans les certificats (Kaspersky par exemple ; avec Avast nous n’avons pas rencontré de problème).
Sur quel framework s’appuie Cypress ?
Cypress s’appuie sur le framework de test Mocha (prononcer « moka »), d’où il tire notamment la syntaxe « describe » / « it ». Vous avez peut-être déjà croisé ce framework en JavaScript au détour d’un projet Protractor !
L’identification des objets est-elle similaire à celle à l’œuvre dans Selenium ?
Par défaut, seuls les sélecteurs CSS sont gérés. Heureusement, il existe une librairie permettant d’utiliser les xPaths, qui sont tout de même bien pratiques dans certains cas.
Comment configure-t-on l’environnement de test et ses paramètres ?
Ça se passe dans le fichier qui permet d’indiquer tous les paramètres, à savoir le fichier cypress.json. Là, on indique par exemple la taille souhaitée de la fenêtre de navigateur, les différents time-out, éventuellement une URL de base qui servira de préfixe à chaque appel de page web. Tous ces paramètres sont listés ici.
Peut-on mettre en œuvre le design pattern du Page Object Model avec Cypress ?
Le bon vieux Page Object Model, qu’on retrouve si souvent dans les (bons ?) projets de tests Selenium, permet entre autres de ne déclarer qu’une seule fois tous les éléments d’une page, et d’ainsi réduire son temps de maintenance. Qu’en est-il avec Cypress ?
C’est possible
Le tutoriel de la Test Automation University, tout comme cet article, expliquent comment mettre en œuvre ce design pattern. Si vous venez du monde de Selenium, le dépaysement sera donc minimal si vous souhaitez poursuivre avec cette pratique.
Cypress propose autre chose
Au sujet du Page Object Model, le blog Cypress met en revanche les pieds dans le plat et conseille d’abandonner cette pratique, considérée trop risquée et coûteuse en maintenance (on peut être d’accord ou non !). Ce qui est proposé, c’est de passer directement par les actions de l’application pour la mettre dans l’état qu’on souhaite avant d’opérer la vérification.
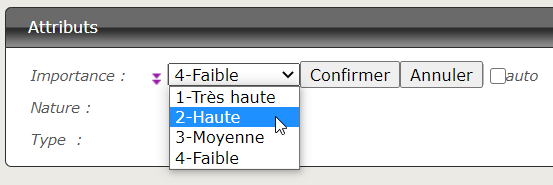
Mettons par exemple que l’on souhaite valider la réponse d’un formulaire. Un script de test classique effectuerait d’abord les actions permettant de remplir le formulaire, en « mimant » les actions de l’utilisateur.
Comme Cypress injecte du code JavaScript directement dans le navigateur, une autre possibilité serait de modifier directement le DOM pour que le formulaire soit déjà pré-rempli. L’article donne un exemple intéressant, qui démontre la robustesse et la rapidité de cette méthode. Celle-ci suppose cependant un niveau plus élevé en développement JavaScript. N’oublions pas que Cypress a été développé originellement par des devs front-end pour des devs front-end !
Mais au fait, pourquoi ça s’appelle Cypress ?
Les feuilles du cyprès sont vertes toute l’année et ne tombent jamais. C’est ce que souhaitent à nos tests les créateurs de Cypress !
Maintenant que nous avons fait le tour des questions de base autour de Cypress, pesons maintenant les pours et les contres !
Qu’est-ce qui est indiscutablement mieux que Selenium ?
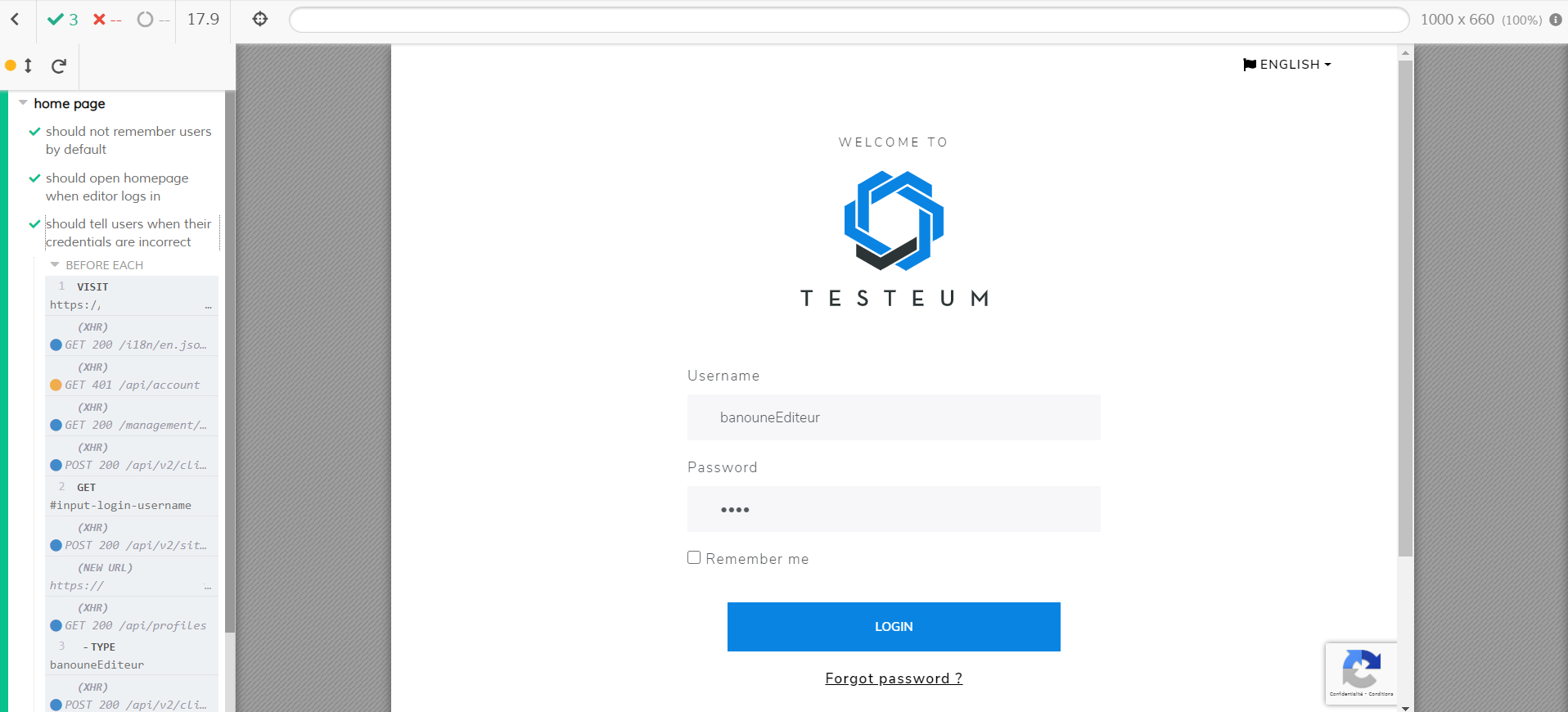
Son interface de lancement interactif
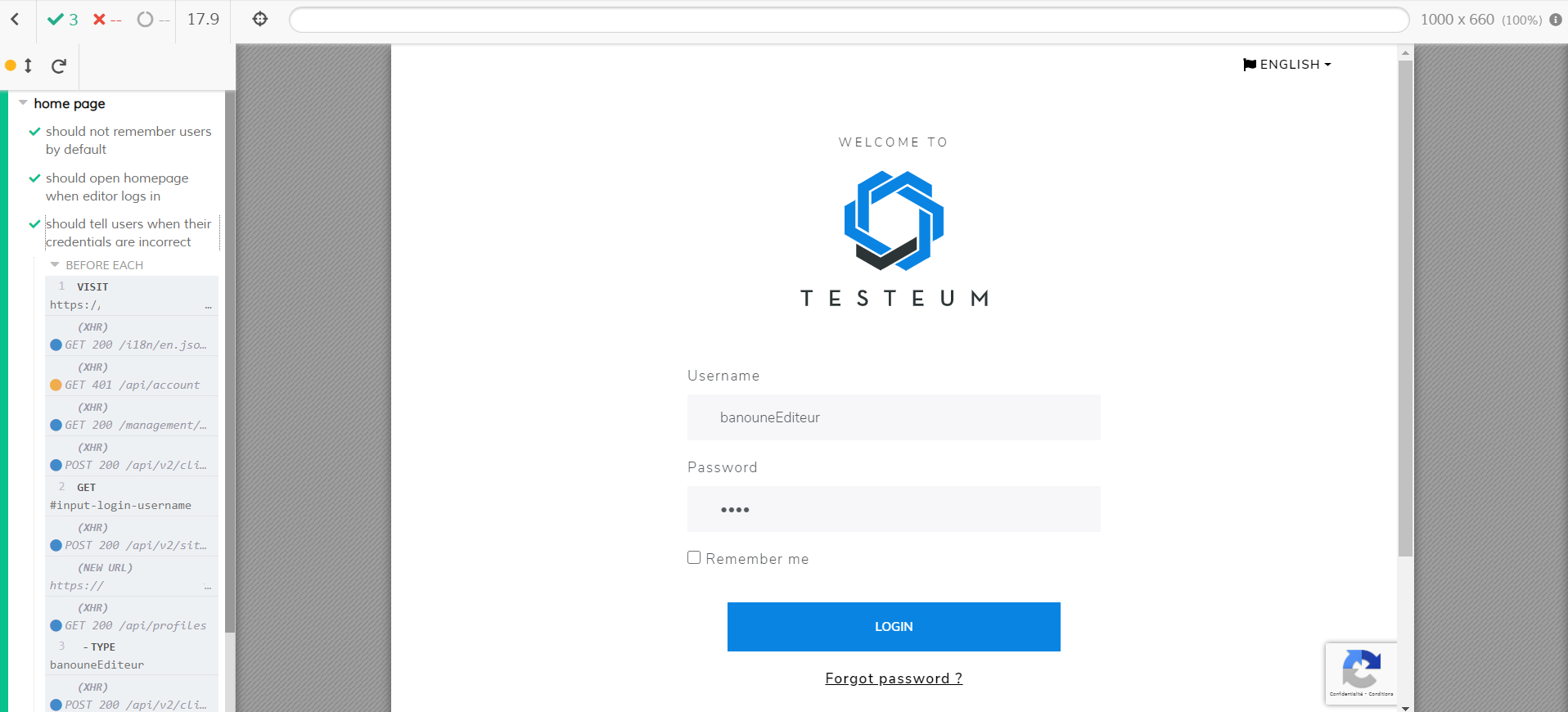
Cette fonctionnalité est plutôt sympathique, on se croirait dans un cockpit (avec moins de boutons). Il est possible de générer le code de capture d’un objet en cliquant simplement dessus.

Au lancement des tests, toutes les requêtes effectuées sont affichées dans un panneau à gauche de l’écran. Un code couleur permet d’identifier d’un coup d’œil les différents statuts des requêtes. Une fois les tests terminés, ce panneau permet de « remonter le temps » ; on clique sur une des étapes, et l’écran affiché au milieu revient dans l’état spécifié.

Il est bien sûr possible de lancer les tests sans ouvrir cette fenêtre interactive, avec la commande « npx cypress run ». Les tests se jouent alors en mode headless.
En fait, c’est comme si Cypress avait voulu prendre le meilleur de Selenium Webdriver et Selenium IDE (oui, car Selenium IDE a des atouts, et si vous pensez que non c’est que vous n’avez peut-être pas appris ce qui lui est arrivé ces dernières années !).
Sa gestion du temps
Vitesse d’exécution
Cypress est réputé notamment pour sa rapidité, et d’après nos quelques essais, cela semble mérité !
Attente des éléments
Le fait que l’outil gère tout seul l’attente des différents éléments de l’interface est extrêmement confortable.
Voyage dans le passé
Le fait de pouvoir « rembobiner » le test dans l’interface de lancement interactif est aussi très pratique. On peut ainsi savoir exactement à quel moment a eu lieu l’erreur, et se rejouer ce moment à volonté, en ayant en plus accès à l’inspecteur du navigateur !
Ses captures vidéo
Certes, avec Selenium il est possible de se débrouiller pour prendre des screenshots et des captures vidéo, de les stocker où on veut, etc. Ce que Cypress apporte nativement, c’est des enregistrements de vidéos de tous les tests joués, qui sont enregistrés dans un dossier dédié (avec la commande « npx cypress run »). Les vidéos sont nommées à partir du titre des scripts de test, bien clairement. Le dossier des vidéos est par défaut purgé à chaque lancement, mais il est possible de paramétrer cela (toutes les infos ici).
Et ce qui est vraiment sympa, c’est que les vidéos montrent le même panneau d’exécution que dans la fenêtre interactive. On reste dans le cockpit en toutes situations !
Cypress offre quelques possibilités de configuration de cette fonctionnalité.
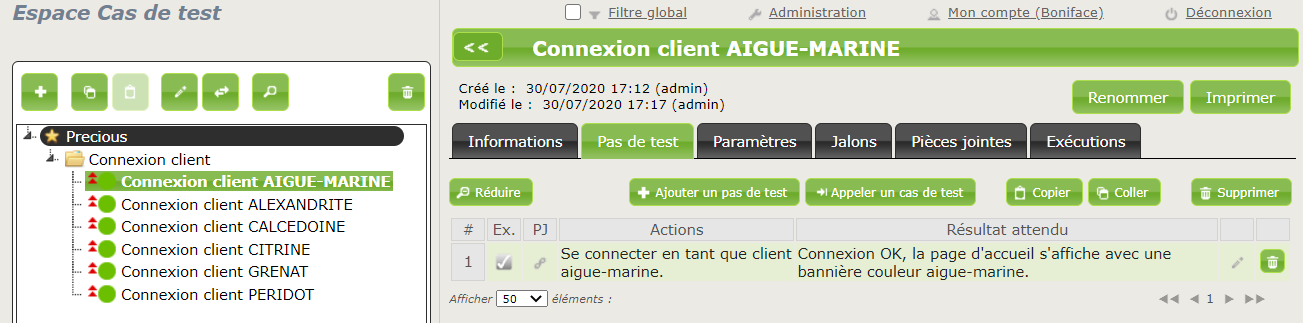
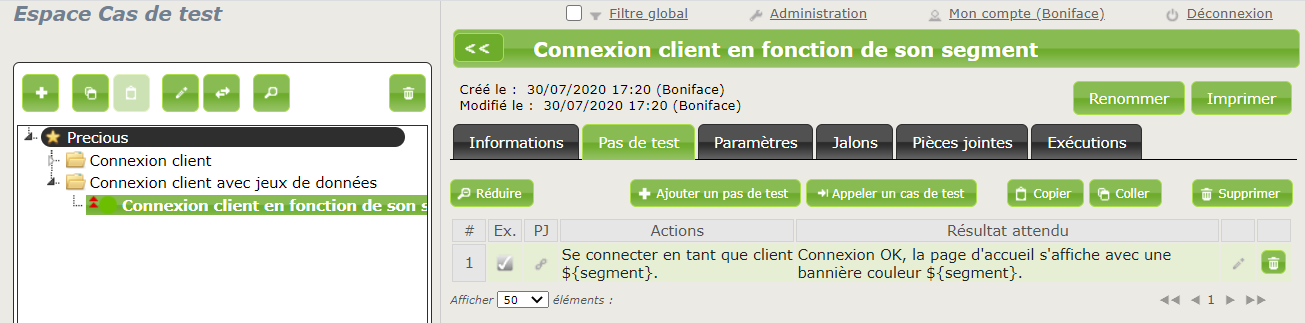
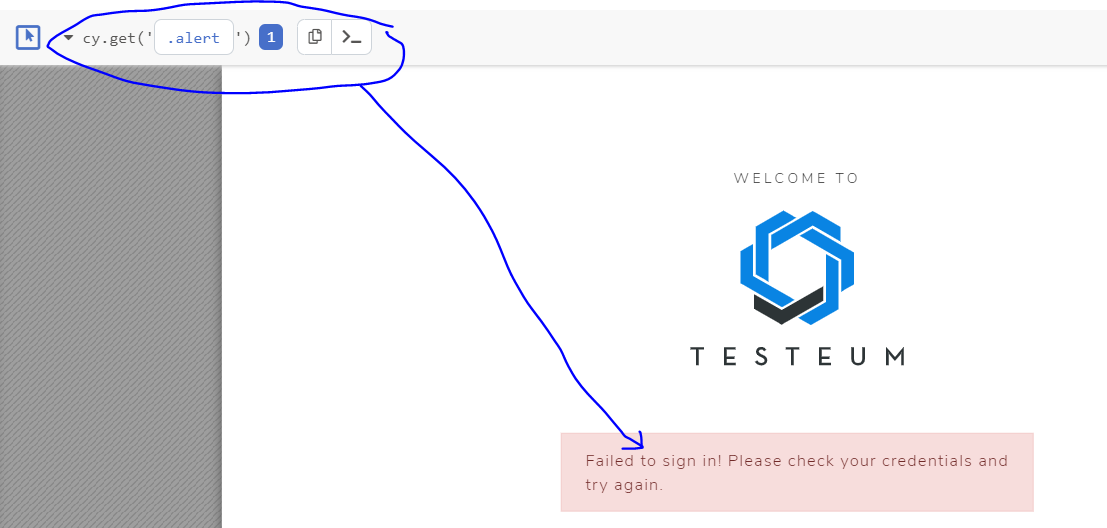
Ses screenshots
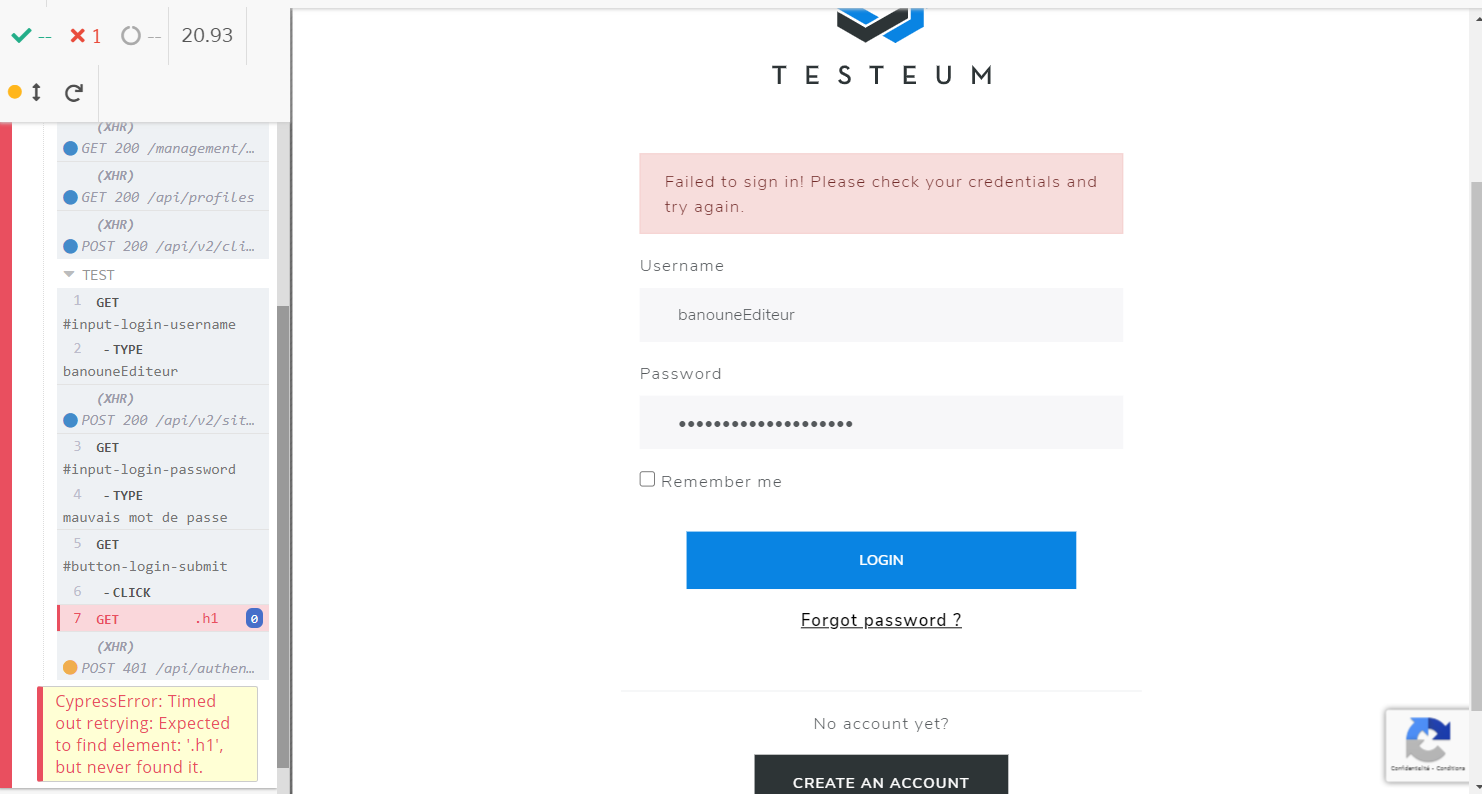
En cas d’échec, un screenshot est aussi automatiquement pris (toujours avec la commande « npx cypress run ») et stocké dans un dossier dédié. Les paramètres de configuration sont listés ici.
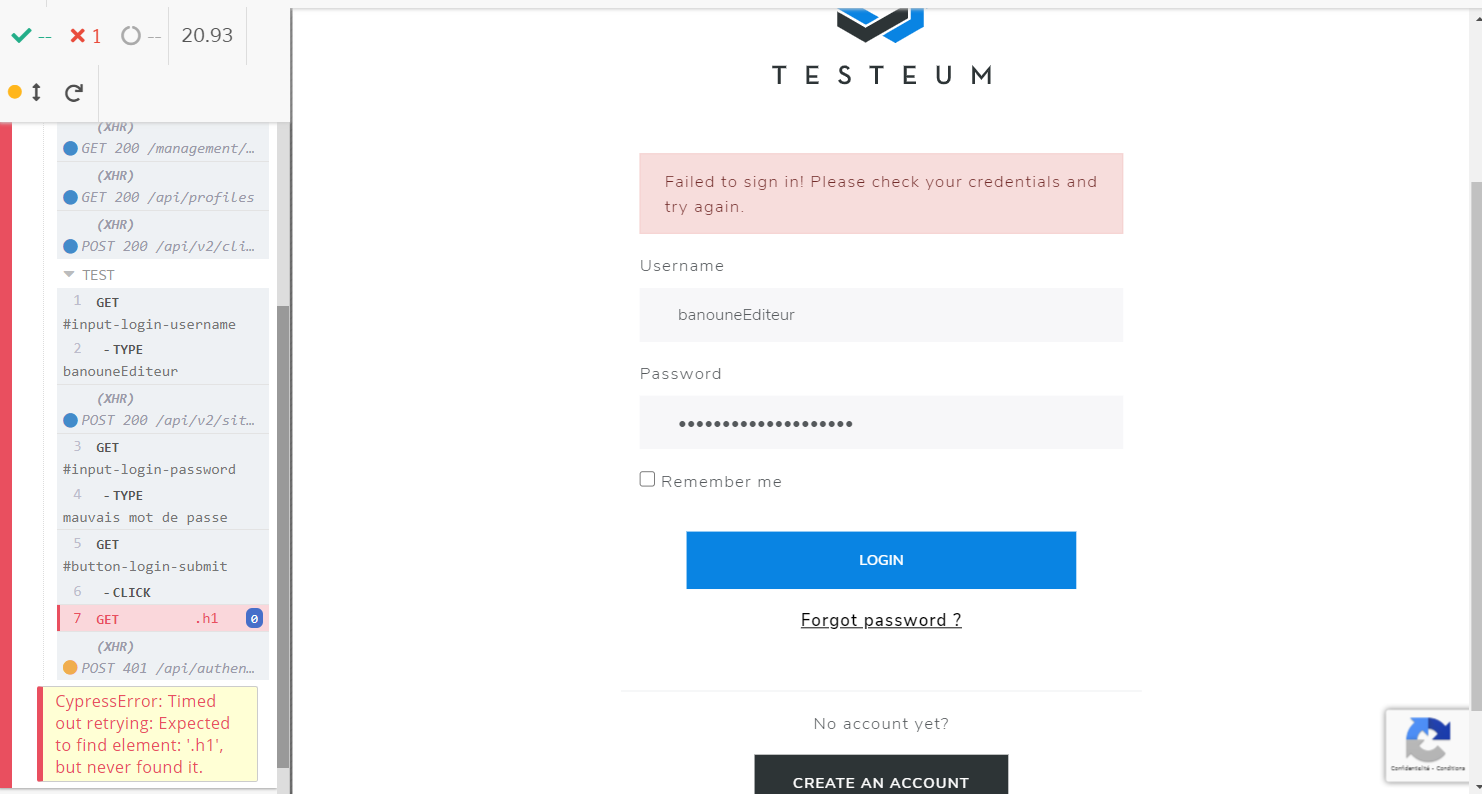
De même que pour les vidéos, on voit à la fois l’écran du système à tester et l’interface de lancement, ce qui permet de visualiser quelle erreur a été détectée.
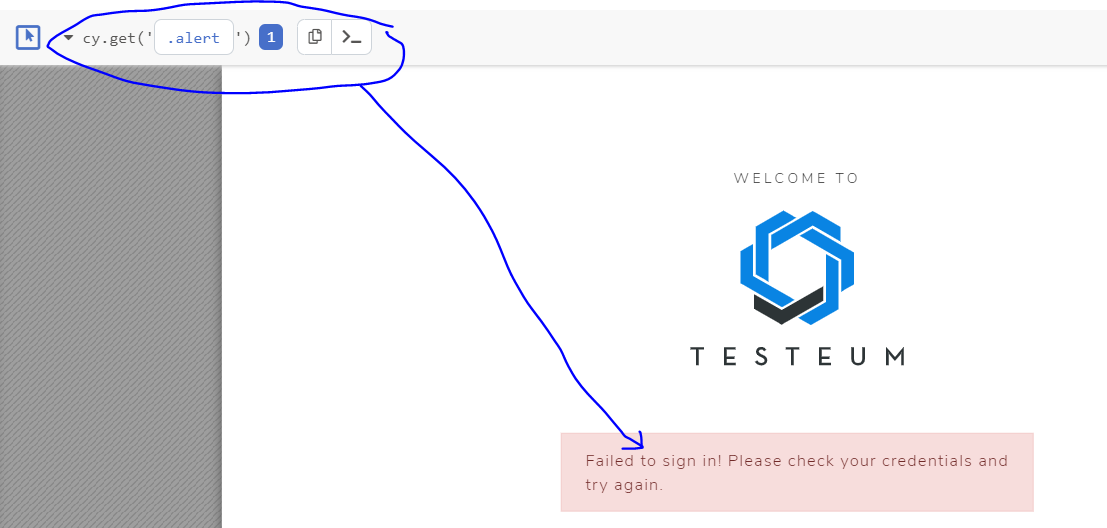
Sur l’exemple ci-dessous, le jeu de données du test génère un faux positif : on attend une page d’accueil avec un H1, mais on reste sur la page de connexion.

Son DSL
Le DSL de Cypress s’appuie sur Chai, qui est particulièrement bien fourni. Nul besoin de créer ses propres fonctions pour vérifier le texte d’un élément, la valeur d’un de ses attributs, la longueur d’une liste d’éléments, et bien d’autres choses encore. Dépendamment de l’IDE utilisé, l’autocomplétion rend la tâche particulièrement réjouissante. Ceci étant dit, n’oublions pas qu’il est aussi possible d’intégrer Chai à Selenium (au parfum JavaScript) et de profiter de ses fonctionnalités.
Cypress ajoute cependant certaines commodités : la syntaxe {enter} (qui permet de simuler un appui sur la touche « Entrée »), {pageup}, {selectall}… Tout est listé ici. Par exemple, on pourrait valider un formulaire aussi simplement que ça : cy.get(‘#input-password).type(« un password incorrect{enter} »);
A l’inverse, quels sont les défauts de Cypress ?
« Il n’y a ni défauts ni qualités, seulement des caractéristiques. » -Un vieux sage
Cypress a une page dédiée à ses limitations, qui sont plutôt présentées comme des choix fonctionnels assumés (on ne peut pas tout faire !) Les voici donc en bon français.
Son périmètre réduit
Ce n’est pas forcément un défaut mais c’est bien d’avoir ça en tête. Cypress n’est pas un outil d’automatisation généraliste. Il se distingue en cela de Selenium, dont la phrase d’introduction est « Selenium automate browsers. That’s it! What you do with that power is entirely up to you. »
Celle de Cypress est plus ciblée : « Cypress can test anything that runs in a browser. »
Sa dépendance au navigateur
Les commandes Cypress tournent dans le navigateur. Cela implique que les contraintes liées au navigateurs doivent être prises en compte en plus des contraintes liées à Cypress même. Notamment, cela complique (un peu) les interactions avec le back-end et les bases de données, mais cela reste tout de même possible.
Sa politique « 1 test = 1 navigateur, 1 onglet, 1 domaine et 1 port »
Cypress ne prévoit pas de gérer plusieurs onglets de navigateurs au sein d’un test, ni de permettre d’utiliser plusieurs navigateurs au sein d’un même test, ni d’interagir avec plus d’un domaine au sein d’un même test, ni plus d’un port de cette adresse. Cela peut être problématique pour jouer certains tests de bout en bout. Noter toutefois qu’il est possible d’interagir avec des sous-domaines différents d’un même nom de domaine.
Sa gestion des iframes
A l’heure actuelle, la gestion des iframes n’est pas simple. Ça peut être un peu embêtant (dans le cas d’un champ de texte riche, comme CKEditor), ou carrément critique (si l’interface de l’application se présente comme une série d’iframes en poupées russes).
C’est donc un point à bien avoir en tête avant de se lancer. En revanche, ne baissons pas les bras, d’autres se sont penchés sur le problème avant nous et ont trouvé des moyens de contournement.
Alors, verdict ?
L’envie était grande de crier à l’effet de mode et d’écrire une nouvelle ode à notre très cher Selenium. Mais face à tant de belles fonctionnalités, il est drôlement tentant de vouloir aller plus loin. Certes, cet article témoigne d’un début d’exploration, il y a sans doute de vilaines embûches que nous n’avons pas encore rencontrées. Quoi qu’il en soit, longue vie à Cypress et bon courage à tous les automaticien.ne.s qui nous lisent, que vous soyez gaga de Selenium, de Cypress, ou des deux !
Bonus : un mot des diplômés de la Wild Code School
Cypress est un outil enseigné à la Wild Code School au sein de la formation des QA. Comme l’indique Mimoun Kissi, responsable pédagogique de cette formation, « Cypress occupera une grande place dans le monde de l’automatisation. Sa facilité d’installation est un élément essentiel pour être utilisé par des profils juniors ou avec des compétences de bases en programmation. » Nous avons rencontré 3 diplômés de la promotion 2020 afin qu’ils nous donnent leur point de vue sur cet outil : Devillers Poaty-Meaty, Soufiane Hannane et Boussad Ouaked.
Selenium VS Cypress
A choisir entre Selenium et Cypress, les trois testeurs interrogés sont unanimes ; Cypress les a séduits par sa simplicité d’installation et de configuration. Devillers Poaty-Meaty explique : « Avec quelques lignes de commandes, je peux lancer mon projet et je peux en plus effectuer des tests d’API et charger les données de test à partir d’une source. »
S’il fallait changer quelque chose à Cypress
Soufiane Hannane rappelle que Cypress supporte simplement le JavaScript, et que cela pourrait pénaliser une personne plutôt habituée à d’autres langages. Il souligne également le fait que Cypress ne soit pas encore compatible avec Internet Explorer et Safari.
Les challenges liés à Cypress
Les trois testeurs mentionnent des challenges liés à la nature même de Cypress, qui n’est pas un outil codeless. Bien qu’il soit simple d’installation et de configuration, et qu’il permette nativement d’éviter un certain nombre de faux positifs, il nécessite un temps de prise en main, en particulier pour concevoir un projet maintenable et scalable (et c’est important…).
Ce temps d’apprentissage est indispensable aussi bien pour des profils débutant en JavaScript, que par exemple pour Boussad Ouaked, qui avait déjà réalisé des projets de développement en utilisant ce langage.
Merci à eux pour ces témoignages !
_____________________________________________
L’automatisation des tests vous intéresse, vous intrigue ou vous passionne ? Ce récap est là pour vous fournir une vue d’ensemble sur ce sujet.